Optimum Ayarlarla WordPress yazı dizisinin sonuna yaklaşırken, yapılması gereken backend işlerini biraz bırakıp frontend taraflarına yönelelim. Bu yazıda doğru bir önbellekleme için hangi eklentilerin nasıl kullanılması gerektiğine bakacağız.
İçindekiler
O kadar uğraşımız tamamen dinamik sayfaların yavaşlığından kurtulmak içindi. Şimdi de biraz arama motoru optimizasyonu için ve sayfayı ‘biraz’ daha hızlandırmak için neler yapabileceğimize bakalım. Neyse ki WordPress’de yapacağımız ayarlar sunucu ayarları yanında devede kulak kalıyor. Bunun için bazı eklentilere ihtiyacımız olacak. Benim mutlaka kurulması gereken eklentiler olarak gördüğüm eklentiler şöyle:
- WordPress SEO by Yoast
- Disqus veya Livefyre veya IntenseDebate
- W3 Total Cache
- WordPress Varnish ESI Widget
SEO
Listedeki ilk eklenti adından da anlaşılacağı gibi SEO eklentisi. Gerçekten çok etkili olduğunu söyleyebilirim. Ancak diğer SEO eklentilerine göre ayarları biraz daha karışık gözükmekte. Ancak daha önceden yapılmış bir anlatım bulduğum için sizi oraya yönlendireceğim. (Evet tembelim :)) Vatanay Özbeyli tarafından yapılan anlatıma buradan ulaşabilirsiniz.
Yorum Sistemi
İkinci olarak yorum sistemini offsource edeceğiz. Yani WordPress dahilinde olan yorum sistemi yerine, sitemize entegre edeceğimiz bir sistem ile yorumlarımızı başka bir serviste ancak yine sitemiz üzerinden yaptıracağız. Bu ufak ya da gereksiz gibi gözükebilir, ancak sayfada oluşan dinamik öğeleri minimuma indirmeye çalıştığımızı unutmayın. Bu eklentileri kullanmak için yapılması gereken şey basit. Seçtiğiniz eklentiyi sisteme kurmak ve eklentinin sitesine gidip websitenizi kayıt ettirdikten sonra size verilen API kodunu eklenti ayarları sayfasında ilgili yere eklemek. Ondan sonra sitenizde normal yorumların olduğu yerde daha çok fonskiyonu olan bir yorum kutusu göreceksiniz. Üstelik bu yorum sistemi sizin sunucunuzda çalışmadığı için sitenize olumlu katkısı olacak.
W3 Total Cache
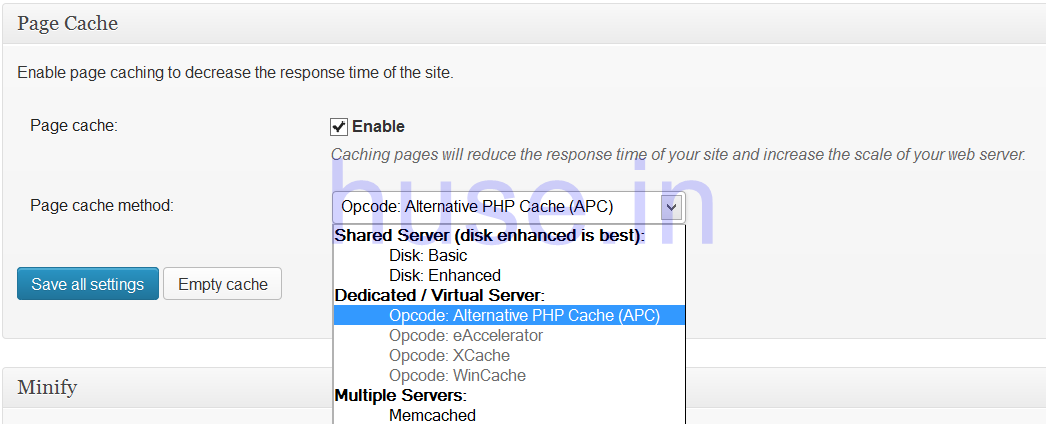
W3 Total Cache ayarları ilk başta sıkıntılı olabilir ama bir kere doğru ayarları bulduktan sonra bir daha kurcalamanıza gerek kalmayacak. Yapmanız gereken ayarları resim olarak ekliyorum: (Aşağıdaki ayarlar General Settings’dedir)

Hemen altında Minify bölümünde ise deneme yanılma yoluyla sizin temanızda işe yarayıp yaramadığını görebilirsiniz. Bende Minify kapalı çünkü temada bazı sorunlar çıkartıyordu. Ancak siz açtığınız zaman bir terslik göremiyorsanız açmanızı tavsiye ederim. Method olarak yine APC seçili kalsın.
Database Cache – Kapalı
Object Cache – Açık (APC)
Browser Cache – Açık
CDN – Açılımı Content Delivery Network, yani içerik dağıtma ağı olarak tercüme edilebililir. Bunun için bir CDN hizmetine kayıtlı olmanız gerekir. Amazon S3 veya MaxCDN gibi. Yaptığı iş ise websitenizdeki dosyaları (resimler, js dosyalar vs.) kendi sunucularında saklayarak dünyanın farklı yerlerindeki ziyaretçilere en hızlı şekilde ulaştırmaktır. Eğer ki uluslarası çok sayıda ziyaretçiniz yoksa pek bir anlamı yok.


Varnish ESI Widget
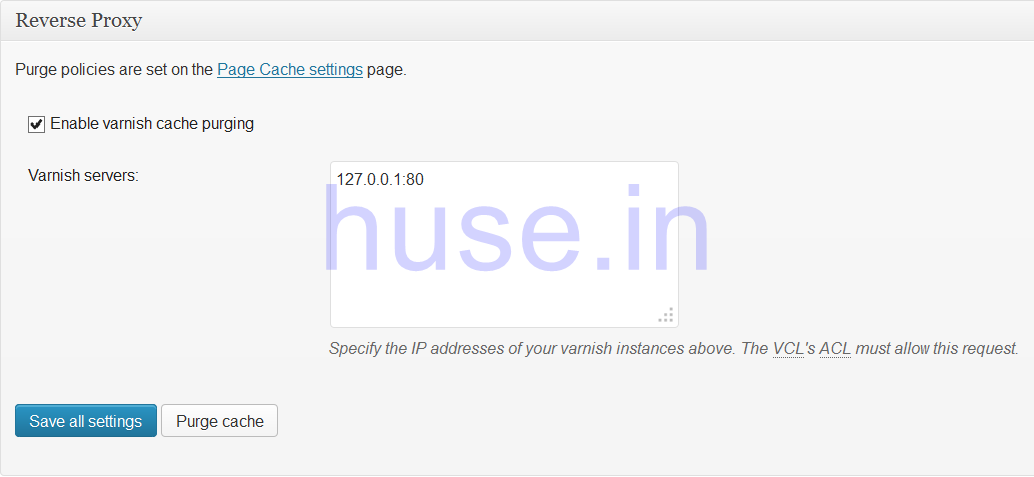
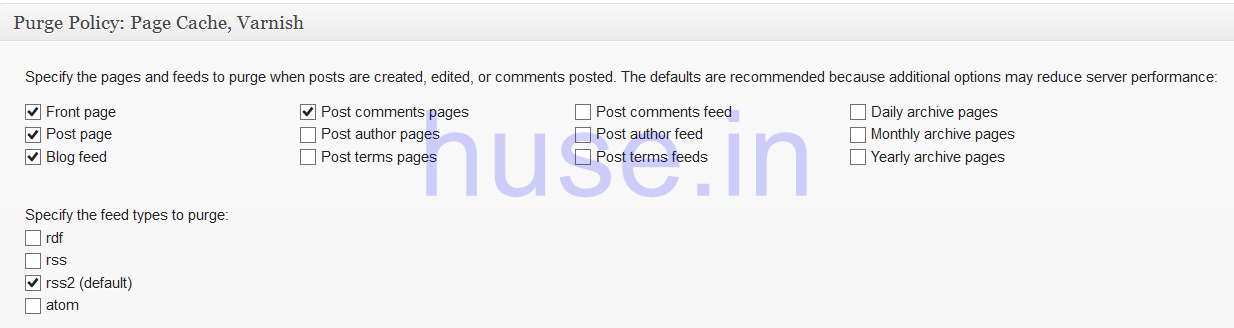
Bildiğiniz gibi Varnish sayfaları önbelleğine alıyor ve yaptığımız ayarlara göre sadece yeni yazı, yeni yorum olduğunda bunları temizliyor. Peki ya dinamik bir bileşen koymak istiyorsanız? Mesela anasayfanıza son yazılar kutusu koymak istiyorsanız bir sorun olmaz çünkü yeni yazı eklendiğinde anasayfa zaten önbellekten silinecek. Ancak aynı şekilde son yorumlar bileşenini koymak isterseniz her yeni yorum olduğunda anasayfa önbelleği (yukarıdaki ayarlara göre) silinecektir. Peki bu ne kadar verimli? Eğer ki çok yorum alan bir sayfanız varsa her yeni yorumda anasayfanın (ve diğer bütün sayfaların) önbellekten silinmesi çok da verimli değil. Bu sorunu Varnish ESI Widget ile aşabiliriz. Bu bileşen, Varnish ile iletişime geçerek kendi içerğini asla önbelleğe alınmamasını ve her seferinde dinamik olarak tekrar yaratılmasını sağlar.